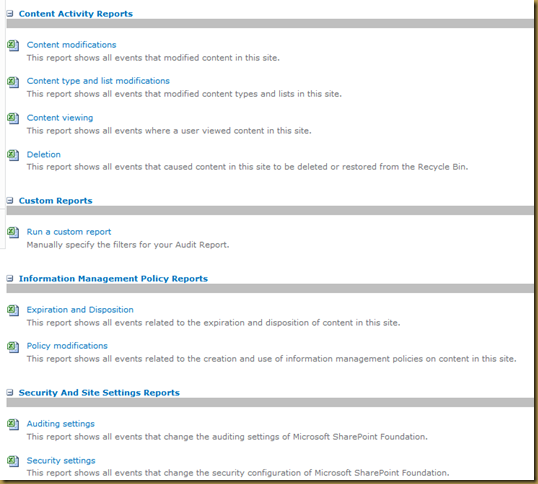
So far we have seen in my previous articles how to “Configure Audit Setting for Site Collection” and “Viewing Audit log report”.
SharePoint audit policy can be enabled at site collection level setting but this may lead in many problems potentially generate a large number of audit events, particularly when the setting for viewing items or item properties is enabled and leading to either not being able to get the events you need for important lists or libraries or else enabling too much auditing and getting way to many events.
Thankfully in SharePoint 2010, Microsoft has provided the auditing on specific document libraries or lists.
At the list and library level we have a variety of activities that can audit including:
|
List/library level audit policy is extremely important when it comes to auditing who is viewing confidential information. If you enable View auditing at the site collection level you end up generating events for every page click by every user throughout the entire site collection which will create a load on resources.
Configure audit settings for a individual List/Library
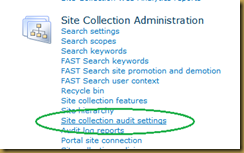
- On the site collection home page, select List or Library from Quick Launch or Site actions > View All Site Content.
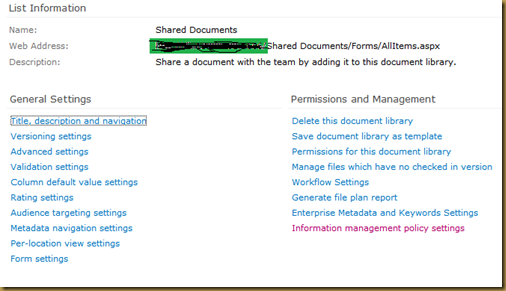
- On selection of List/Library click on List/Library setting icon on ribbon.
- Select “Information management policy settings” link under Permissions and Management.
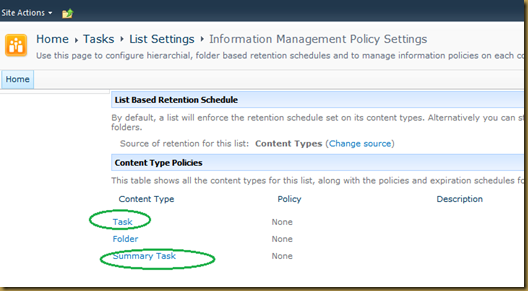
- if your list has content type then it will display folder and content type (s) to select on which we can apply the audit policy.
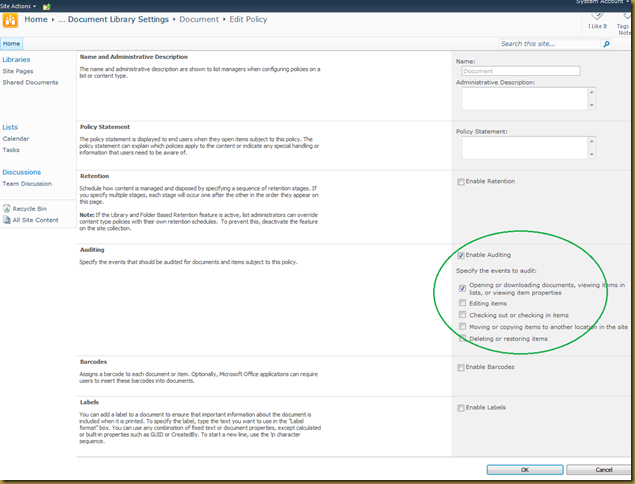
- For instance a normal document library will have 2 content types: Document and Folder. Click on a content type and configure auditing. In the example below I’ve enabled auditing of any type of view and download access since this is a library contains confidential information.
- once you select Ok, SharePoint will begin auditing those actions on that particular list or library.
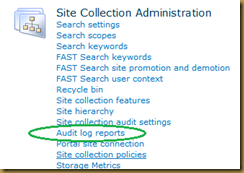
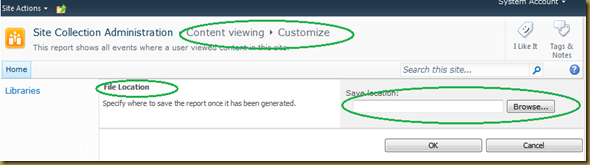
- you can use “Audit Log Report” to see individual List/Library audit report.
You can also see,