Hello friends,
Most of us created new Web Part Page using Web Part Page Layouts provided by SharePoint 2010. SharePoint comes with the “Web Part Page” option to create pages from web part page layouts. SharePoint 2010 provides total of 8 Web Part Page Layouts. Following are the styles provided by SharePoint 2010 by default.
- Header, Footer, 3 Columns
- Full Page, Vertical
- Header, Left Column, Body
- Header, Right Column, Body
- Header, Footer, 2 Columns, 4 Rows
- Header, Footer, 4 Columns, Top Row
- Left Column, Header, Footer, Top Row, 3 Columns
- Right Column, Header, Footer, Top Row, 3 Columns
These all Web Part Templates are stored at location \Program Files\Common Files\Microsoft Shared\Web Server Extensions\60\TEMPLATE\1033\STS\DOCTEMP\SMARTPGS\.
You can have your own custom Web part Page Layouts created and stored in same directory. But as per my research and R&D Microsoft displays all these option when you click on Site Actions > View All Site Contents > Create > Web Part Page which calls spcf.aspx page. This page internally gives call to "/_vti_bin/owssvr.dll?CS=65001" to generate the page for each templates and this dll only support 8 Web Part Page Layout Templates only. So we need to develop our own spcf.aspx page which will generate the Page using our Custom Web Part Page Layout Template.
While doing so we will not touch the Web Part Page option provided by the SharePoint 2010 in Site Actions > View All Site Contents > Create
Let’s follow following steps to create our own custom Web Part Page option under Create action in Site Actions > View All Site Contents
Step1: Download the Customspcf.aspx page from here.
Step2: Once customspcf.aspx page is download/created copy into Mapped the directory [Layouts].
Step3: Create new Web Part Page Templates with the help of stspd1.aspx present under the \Program Files\Common Files\Microsoft Shared\Web Server Extensions\60\TEMPLATE\1033\STS\DOCTEMP\SMARTPGS\.

Step4: Make a copy of it and rename as per your naming convention (for e.g. CustomPage1.aspx). Modify the content of the page as per your Web Part Page Layout/Template. You can keep all these new templates in _Layouts/CustomWebPartTemplates Folder.

Note: there is no need to keep your new templates in the same directory used by Microsoft SharePoint 2010.
Step5: Create new images for each templates you are adding, in our case five templates so we need five images. we can keep these images in the _Layouts/Images/MyWebPartLayoutImages directory.

Step6: Modify content of customspfc.aspx as per your application such as the directory in which all Web Part Page layouts are kept, Naming convention followed for pages (step4), Images etc.
- Search for string “sourceFilePath” and replace the path with the path wherever you have kept for your custom page layouts
(i.e. defined in Step4: _Layouts/CustomWebPartTemplates).
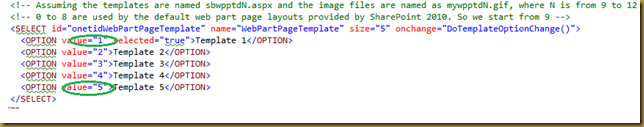
- Search for id “onetidWebPartPageTemplate” add number of options depending on your number of page Layouts (in our case five templates).
- Each option value must correspond to the page Layout Name (which is Name and followed by option value).
e.g. If option value is 1 then Page Layout should present in the page layout folder with “mywpptd1.apsx”.
If option value is 101 then Page Layout should present in the page layout folder with “mywpptd101.apsx”.

Step7: Create a new feature which will install new option “Custom Web Part Page” with similar functionality of “Web Part Page”. Make sure that this new option points to the new customspcf.aspx file when selected to create new Web Part Page using Template.
Create and empty element module and add following code into the element.xml file to change the highlighted part as per your settings.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="CustomWebPartPageSettings"
Title="Custom - Web Part Page"
Description="Create a Web Part Page with Custom Web Part Page Template"
Location="Microsoft.SharePoint.Create"
GroupId="WebPages">
<UrlAction Url="_layouts/customspcf.aspx" />
</CustomAction>
</Elements>
Step8: Add new feature with scope to FARM. Add the newly created module from Step5 to this feature.
Step9: deploy feature to the Server.
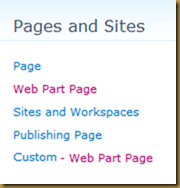
After deployment, when you click on Site Actions > All Site Content.
Click on Create Link, If you have Silverlight installed you will get icon “Custom – Web Part Page”

else you will get link as “Custom – Web Part Page” under Pages and Sites

1 comment:
HI ,
can you please explain your 2nd point that where how should i create laypot map folder .
Post a Comment